Diposting oleh
wikhe_ayu
komentar (0)
Manipulasi Gambar adalah dimana proses tampilan visual dari
gambar asli diubah. Teknik-teknik ini dapat digunakan untuk memproduksi berbagai
efek, dari perubahan halus dan koreksi untuk intervensi lebih dramatis.
Mengubah foto dan filter
Filter dapat diterapkan ke gambar dasar untuk mengubah penampilan dalam berbagai cara. Seorang desainer
mungkin menggunakan filter untuk menerapkan efek atau meningkatkan citra, atau untuk mensimulasikan teknik dari yang lain. Filter menawarkan pilihan kuat untuk membuat gambar lebih unik dan dramatis, namun mereka harus menggunakan dengan hati-hati dan menahan diri tertentu untuk menghasilkan hasil yang dikenali. Contoh-contoh ditampilkan berlawanan menggambarkan hasil yang dapat dicapai dengan filter, apakah halus atau ambisius.
Tate Modern (left)
Ini fitur gambar yang telah dimanipulasi dengan filter untuk mengaburkan mereka detail, sehingga secara visual menggambarkan ketenangan atmosfer dari galeri. Ini menggunakan sebuah filter menghasilkan hasil yang halus, dan sadar.
fotografi filter (atas)
Filter dapat digunakan untuk mengubah suhu dari suatu gambar. Mereka dapat menambahkan nada hangat seperti merah dan kuning (seperti dengan pemanasan filter 85), atau nada dingin seperti biru (seperti dengan pendingin 82 filter), atau untuk efek yang lebih halus, ungu filter.
filter intervensi grafis (atas)
Graphic filter intervensi mengimplementasikan perubahan yang lebih radikal untuk gambar, distorsi warna untuk membuat gambar negatif dan neon efek, seperti dengan Solarisasi dan pinggiran Glowing filter, atau distorsi yang lebih halus dengan menggunakan warna aslinya, seperti dengan Median atau Cari filter Tepi.
paralaks dan transformasi
Gambar dapat terdistorsi dan ditransformasikan sengaja, tapi kadang-kadang efek ini dapat terjadi alami. Paralaks, misalnya, membuat sebuah objek tampak mengungsi jika dilihat dari dua sudut pandang yang berbeda dan sangat umum dalam fotografi close-up. Perspektif dapat menyebabkan masalah distorsi konvergensi vertikal saat memotret gedung-gedung tinggi
Semua gambar digital yang ada di dalam kotak pembatas, yang merupakan persegi atau persegi panjang baris terdiri dari piksel yang mengandung gambar informasi yang dapat dianggap sebagai kanvas.
Karena kanvas ini ditentukan oleh pixel gambar, maka selalu persegi atau persegi panjang. Kotak berlari memiliki sudut dan pertengahan-titik yang disebut jangkar, yang dapat ditarik atau
membentang mendistorsi gambar. Bahkan jika gambar seperti bola lampu (kanan) tampaknya memiliki bentuk tidak teratur, pada kenyataannya adalah persegi dengan piksel putih.
dikoreksi gambar
Dasar-dasar desain jenis foto 12-25 28-31
unsur jenis file 26-71 32-35
bekerja dengan gambar 36-51
manipulasi gambar 52-55
tipe 56-71
warna 72-111
pra-tekan 112-139
produksi 140-163
finishing 164-183
mengubah gambar dan filter 52-53
paralaks dan transformasi 54-55
gambar asli diubah. Teknik-teknik ini dapat digunakan untuk memproduksi berbagai
efek, dari perubahan halus dan koreksi untuk intervensi lebih dramatis.
Mengubah foto dan filter
Filter dapat diterapkan ke gambar dasar untuk mengubah penampilan dalam berbagai cara. Seorang desainer
mungkin menggunakan filter untuk menerapkan efek atau meningkatkan citra, atau untuk mensimulasikan teknik dari yang lain. Filter menawarkan pilihan kuat untuk membuat gambar lebih unik dan dramatis, namun mereka harus menggunakan dengan hati-hati dan menahan diri tertentu untuk menghasilkan hasil yang dikenali. Contoh-contoh ditampilkan berlawanan menggambarkan hasil yang dapat dicapai dengan filter, apakah halus atau ambisius.
Tate Modern (left)
Ini fitur gambar yang telah dimanipulasi dengan filter untuk mengaburkan mereka detail, sehingga secara visual menggambarkan ketenangan atmosfer dari galeri. Ini menggunakan sebuah filter menghasilkan hasil yang halus, dan sadar.
fotografi filter (atas)
Filter dapat digunakan untuk mengubah suhu dari suatu gambar. Mereka dapat menambahkan nada hangat seperti merah dan kuning (seperti dengan pemanasan filter 85), atau nada dingin seperti biru (seperti dengan pendingin 82 filter), atau untuk efek yang lebih halus, ungu filter.
filter intervensi grafis (atas)
Graphic filter intervensi mengimplementasikan perubahan yang lebih radikal untuk gambar, distorsi warna untuk membuat gambar negatif dan neon efek, seperti dengan Solarisasi dan pinggiran Glowing filter, atau distorsi yang lebih halus dengan menggunakan warna aslinya, seperti dengan Median atau Cari filter Tepi.
paralaks dan transformasi
Gambar dapat terdistorsi dan ditransformasikan sengaja, tapi kadang-kadang efek ini dapat terjadi alami. Paralaks, misalnya, membuat sebuah objek tampak mengungsi jika dilihat dari dua sudut pandang yang berbeda dan sangat umum dalam fotografi close-up. Perspektif dapat menyebabkan masalah distorsi konvergensi vertikal saat memotret gedung-gedung tinggi
Semua gambar digital yang ada di dalam kotak pembatas, yang merupakan persegi atau persegi panjang baris terdiri dari piksel yang mengandung gambar informasi yang dapat dianggap sebagai kanvas.
Karena kanvas ini ditentukan oleh pixel gambar, maka selalu persegi atau persegi panjang. Kotak berlari memiliki sudut dan pertengahan-titik yang disebut jangkar, yang dapat ditarik atau
membentang mendistorsi gambar. Bahkan jika gambar seperti bola lampu (kanan) tampaknya memiliki bentuk tidak teratur, pada kenyataannya adalah persegi dengan piksel putih.
dikoreksi gambar
Dasar-dasar desain jenis foto 12-25 28-31
unsur jenis file 26-71 32-35
bekerja dengan gambar 36-51
manipulasi gambar 52-55
tipe 56-71
warna 72-111
pra-tekan 112-139
produksi 140-163
finishing 164-183
mengubah gambar dan filter 52-53
paralaks dan transformasi 54-55
Diposting oleh
wikhe_ayu
komentar (0)
Banyak terminologi yang digunakan untuk menggambarkan warna dengan berbagai fungsi.
Ini membantu mereka yang dalam hal desainer, fotografer,
seniman, printer dan profesional lainnya mengkomunikasikan ide-ide warna.
CMYK (Cyan, Magenta, Yellow dan Black)
Diagram ini menunjukkan warna primer subtractive. Masing-masing
memiliki salah satu primary aditif yang hilang . Dimana dua
primary subtraktif tumpang tindih, hanya satu primer aditif
terlihat. Blue terbentuk di mana cyan dan magenta saling tumpang tindih.Warna Cyan
dan kuning tumpang tindih untuk menghasilkan warna hijau. Magenta dan kuning
bergabung membentuk warna merah. Dimana ketiga subtraktif warna saling
tumpang tindih, warna hitam dihasilkan karena tidak lolos cahaya.
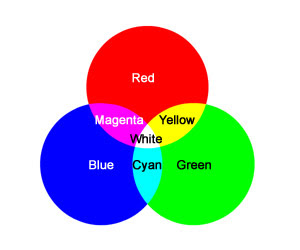
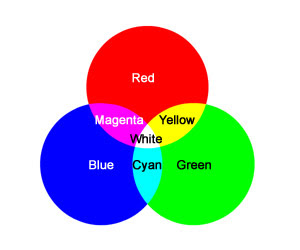
RGB (Merah, Hijau dan Biru)
Diagram ini menunjukkan primary aditif. Dimana merah saling
tumpang tindih dengan hijau, maka terbentuklah warna kuning. Magenta terbentuk di mana merah
dan biru tumpang tindih, dan cyan diciptakan dimana biru dan hijau
tumpang tindih. Warna-warna sekunder adalah primary subtraktif.
Setiap primer aditif merupakan komponen dari cahaya putih,
jadi di mana semua warna tumpang tindih, putih diproduksi.
MENGGAMBARKAN WARNA
Sebagai warna dasarnya adalah panjang gelombang cahaya yang berbeda, desain dan profesional Penggunaan warna yang berbeda
nilai hue, saturasi dan kecerahan untuk menggambarkannya. Penting bagi desainer. Ada dua utama
model warna, seperti digambarkan di bawah ini, yang berhubungan dengan bekerja pada layar (RGB), dan bekerja dicetak (CMYK)


Kecerahan, Warna dan Saturasi
Istilah-istilah ini membantu seorang desainer untuk menentukan dan mengkomunikasikan informasi warna dan membantu mengatasi
potensi keanehan layar komputer dan mesin cetak di mana warna tidak selalu seperti yang terlihat. Akurat warna deskripsi dalam hal saturasi, dan kecerahan rona membantu desainer
dan printer memenuhi harapan klien.
HUE atau Warna
Hue, atau warna, mengacu pada karakteristik unik dari warna yang
membantu kita secara visual dan membedakan satu warna dari yang lain.Hue atau
warna dibentuk oleh panjang gelombang cahaya yang berbeda.
Saturation
Saturasi atau chroma mengacu pada kemurnian warna dan saturasi
menggambarkan kecenderungan tingkat warna untuk bergerak ke arah atau jauh
dari abu-abu.
Kecerahan
Kecerahan atau nilai merujuk pada seberapa terang atau gelap warna adalah. Perubahan
nilai kecerahan dapat dicapai dengan mencampurkan warna dengan hitam
atau putih.
Kecerahan, Warna dan Saturasi dalam praktek
Warna, saturasi dan kecerahan adalah tiga unsur warna
yang dapat dimanipulasi untuk mengubah tampilan dari
gambar. Warna manipulasi gambar sekarang relatif
langsung melalui penggunaan perangkat lunak pengedit gambar,
yang memungkinkan seorang desainer untuk dengan mudah mengubah nuansa foto,
serta memperbaiki masalah warna.
Dalam Facebook warna ini biasa terjadi pada pekerjaan komersial,
misalnya, gambar iklan seperti yang digambarkan di bawah facebook.
Sumber : The Production Manual* oleh Gavin Ambrose/Paul Harris
Ini membantu mereka yang dalam hal desainer, fotografer,
seniman, printer dan profesional lainnya mengkomunikasikan ide-ide warna.
CMYK (Cyan, Magenta, Yellow dan Black)
Diagram ini menunjukkan warna primer subtractive. Masing-masing
memiliki salah satu primary aditif yang hilang . Dimana dua
primary subtraktif tumpang tindih, hanya satu primer aditif
terlihat. Blue terbentuk di mana cyan dan magenta saling tumpang tindih.Warna Cyan
dan kuning tumpang tindih untuk menghasilkan warna hijau. Magenta dan kuning
bergabung membentuk warna merah. Dimana ketiga subtraktif warna saling
tumpang tindih, warna hitam dihasilkan karena tidak lolos cahaya.
RGB (Merah, Hijau dan Biru)
Diagram ini menunjukkan primary aditif. Dimana merah saling
tumpang tindih dengan hijau, maka terbentuklah warna kuning. Magenta terbentuk di mana merah
dan biru tumpang tindih, dan cyan diciptakan dimana biru dan hijau
tumpang tindih. Warna-warna sekunder adalah primary subtraktif.
Setiap primer aditif merupakan komponen dari cahaya putih,
jadi di mana semua warna tumpang tindih, putih diproduksi.
MENGGAMBARKAN WARNA
Sebagai warna dasarnya adalah panjang gelombang cahaya yang berbeda, desain dan profesional Penggunaan warna yang berbeda
nilai hue, saturasi dan kecerahan untuk menggambarkannya. Penting bagi desainer. Ada dua utama
model warna, seperti digambarkan di bawah ini, yang berhubungan dengan bekerja pada layar (RGB), dan bekerja dicetak (CMYK)


Kecerahan, Warna dan Saturasi
Istilah-istilah ini membantu seorang desainer untuk menentukan dan mengkomunikasikan informasi warna dan membantu mengatasi
potensi keanehan layar komputer dan mesin cetak di mana warna tidak selalu seperti yang terlihat. Akurat warna deskripsi dalam hal saturasi, dan kecerahan rona membantu desainer
dan printer memenuhi harapan klien.
HUE atau Warna
Hue, atau warna, mengacu pada karakteristik unik dari warna yang
membantu kita secara visual dan membedakan satu warna dari yang lain.Hue atau
warna dibentuk oleh panjang gelombang cahaya yang berbeda.
Saturation
Saturasi atau chroma mengacu pada kemurnian warna dan saturasi
menggambarkan kecenderungan tingkat warna untuk bergerak ke arah atau jauh
dari abu-abu.
Kecerahan
Kecerahan atau nilai merujuk pada seberapa terang atau gelap warna adalah. Perubahan
nilai kecerahan dapat dicapai dengan mencampurkan warna dengan hitam
atau putih.
Kecerahan, Warna dan Saturasi dalam praktek
Warna, saturasi dan kecerahan adalah tiga unsur warna
yang dapat dimanipulasi untuk mengubah tampilan dari
gambar. Warna manipulasi gambar sekarang relatif
langsung melalui penggunaan perangkat lunak pengedit gambar,
yang memungkinkan seorang desainer untuk dengan mudah mengubah nuansa foto,
serta memperbaiki masalah warna.
Dalam Facebook warna ini biasa terjadi pada pekerjaan komersial,
misalnya, gambar iklan seperti yang digambarkan di bawah facebook.
Sumber : The Production Manual* oleh Gavin Ambrose/Paul Harris

